La versión 131 de Chrome está disponible. La parte DevTools ofrece algunas cosas geniales. Conservamos:
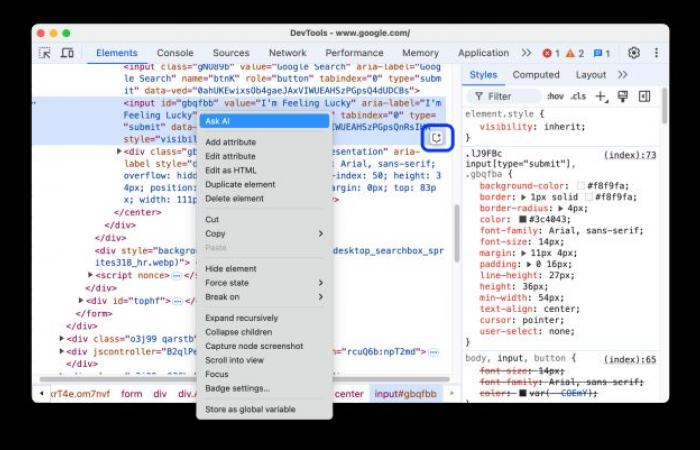
– Depurar CSS con Gemini: por el momento experimental, la idea es ayudar a los desarrolladores a depurar códigos CSS. Puedes probarlo desde el panel Elementos, hacer clic derecho en un elemento y seleccionar Preguntar a AI… ¡Gemini luego te brindará consejos y soluciones!
– es posible gestionar las funcionalidades de IA desde la configuración, sección de innovaciones de IA
– nueva ventana de anotaciones en la sección Rendimiento.
– todavía en la parte de rendimiento, la información sobre rendimiento está en desuso y se prefiere la ventana Información sobre el rendimiento.
– nueva ergonomía para los turnos de diseño
– La información de simultaneidad de hardware se mueve al panel Sensores.
La lista es muy, muy larga: https://developer.chrome.com/blog/new-in-devtools-131?hl=en
Otro desarrollo significativo es la parte WebGPU. Todos los detalles en esta publicación: https://developer.chrome.com/blog/new-in-webgpu-131?hl=en
Chrome 131 está en versión estable.
Para seguir los desarrollos de Chrome, visite chromestatus: https://chromestatus.com/roadmap